
Please allow 1-2cm measuring deviation due to manual measurement.
Please check the size chart before order If you are not sure the size. Please send message to us.
| Size | Bust | Waist | Hip |
| M | 84-88cm | 68-72cm | 92-96cm |
Specification:
Size: One Size fit most S,M
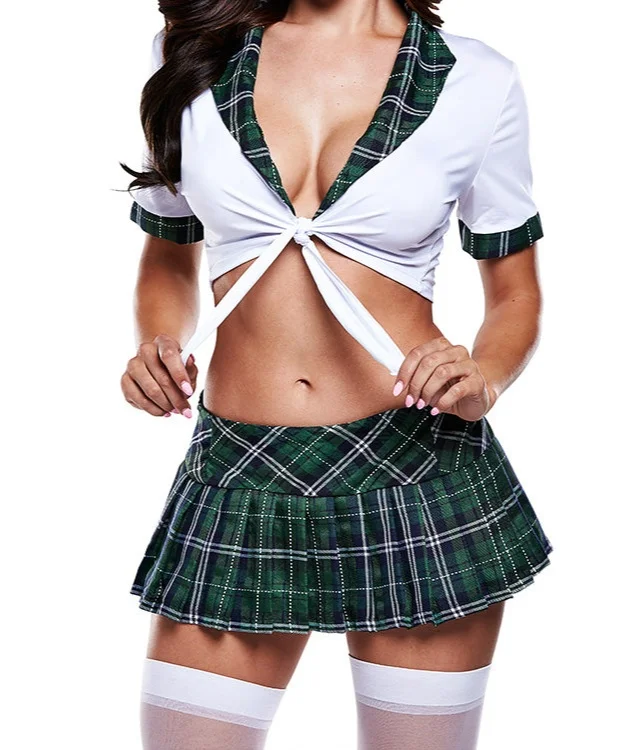
Color: As picture show
Material: Polyester
Style: Sexy uniform
Package Included:
1X Sexy women Uniform (without stockings)
Note:
- We recommend : bust within 98cm is much more suitable.
2. Measurement of the item lying on the table may cause 1-3cm difference, please note the sizes for it doesn't fit all people. Please view the details of the size information before your purchase.
3. The real color of the item may be slightly different from the pictures shown on website caused by many factors such as brightness of your monitor and light brightness when photo taking.
Email: service@the-rosetoy.com
Business Hours: Monday to Friday, 9:00 AM to 5:00 PM (PST)
We value your feedback and inquiries. Due to the high volume of customer inquiries, we strive to respond to emails as quickly as possible. Please kindly allow some time for us to get back to you. Our dedicated team is committed to providing prompt assistance. Your patience is greatly appreciated.
Return & Exchange Policy
the-rosetoy wants you to be completely satisfied with your new item and offers a 14-day return or exchange policy on most items. Please note that sales and discounted items can only be exchanged and are not eligible for return.
Returns & Exchanges Process:
- Please contact us first, customer service email: service@the-rosetoy.com.
- We will provide our return address.
- Please attach the order number, your email and return or exchange reasons on the return note, and ship it with your items together back to our warehouse.
- We will process refund or exchange in 1-7 workdays after we confirmed receivingyour parcel.
PS: Please do not privately return the address on the package, contact us first before you return the parcel in case of unnecessary trouble.
Freight should be paid by your side and customs clearance should be included to avoid being stuck in customs.
Non-refundable & non-exchangeable Products:
- Clearance& sale goods;
- Because of the intimate nature of the items we sell, we are unable to return or exchange products that have been turned on or used. This is for the health, safety and peace of mind of our customers.
- Underwear or adult products that have been opened.
*Please note that some products may have minor sounds or vibrations that are considered normal.
Return Requirements:
- Items must be unused, undamaged, and returned in their original packaging;
- The return address is the address notified by customer service email:service@the-rosetoy.com
- Please attach your name, phone number, address, and a copy of the invoice/receipt.
Exchange Requirements:
- Unshippedorders: Please contact customer service to replace the products for you, customer service email: service@the-rosetoy.com
- Signed orders: the products must meet the returnable standards, please contact our customer service to get the return address.
Refund Processing Time:
- We will process refund after we receive returned package within 7 workdays.
- Refund will be refunded to the card you paid. When you will receive the refund, that depends on your payment method (Paypal takes 24 hours, credit cards take 7-15 business days to show a refund).
Shipping Costs:
- The postage depends on the rate of the logistics company in your area.
- Freight, taxes,and insurance are not refundable.
- the-rosetoy will not be responsible for any return or exchange costs.
If you have any questions or need more information about our return policy, please don't hesitate to get in touch with us. Our friendly and helpful team will be able to answer any questions you may have. We're here to help!
Customer Service Email: service@the-rosetoy.com
DISCREET PACKAGING
Preserving Your Privacy: Our 100% Secrecy Packaging Solution. We understand the importance of protecting your privacy. With our discreet packaging, your order will arrive without any markings on the back or side of the shipment, ensuring complete confidentiality. Rest assured, there will be no explicit or suggestive words related to the contents. Your privacy is our priority, and we take every measure to ensure your satisfaction and peace of mind.
PAYMENT & SECURITY
Please be assured that your payment information is processed with the utmost security. We do not retain credit card details nor have access to your credit card information. Additionally, our anonymization service enables you to place orders, receive coupons, and check order status without the requirement of logging in.